一、要点说明
之前的ONLINE ERP系统的设计风格还是10年前的风格,新客户看到ONLINE ERP系统就会说这系统怎么这么老旧,再加上现在客户的电脑屏幕越来越大、分辨率高,屏幕显示非常高清,ONLINE ERP系统的字显得很小,用户看起来会很吃力,还有自定义单据和流程图,在大屏幕时会显示在左上方,使整个屏幕中间和右边会显示很空旷,为解决以上问题,ONLINE ERP系统进行了UI新修改。
主要修改如下:
1、ONLINE ERP 扁平化设计
2、文字大小用户自选
3、简繁不同字体,简体使用微软雅黑,繁体使用微软正黑体,字体更清晰好看
4、页面布局自适应屏幕大小
适用版本:2022-1-20以后的365A、365B版本。
1、客户端、浏览器新登录界面


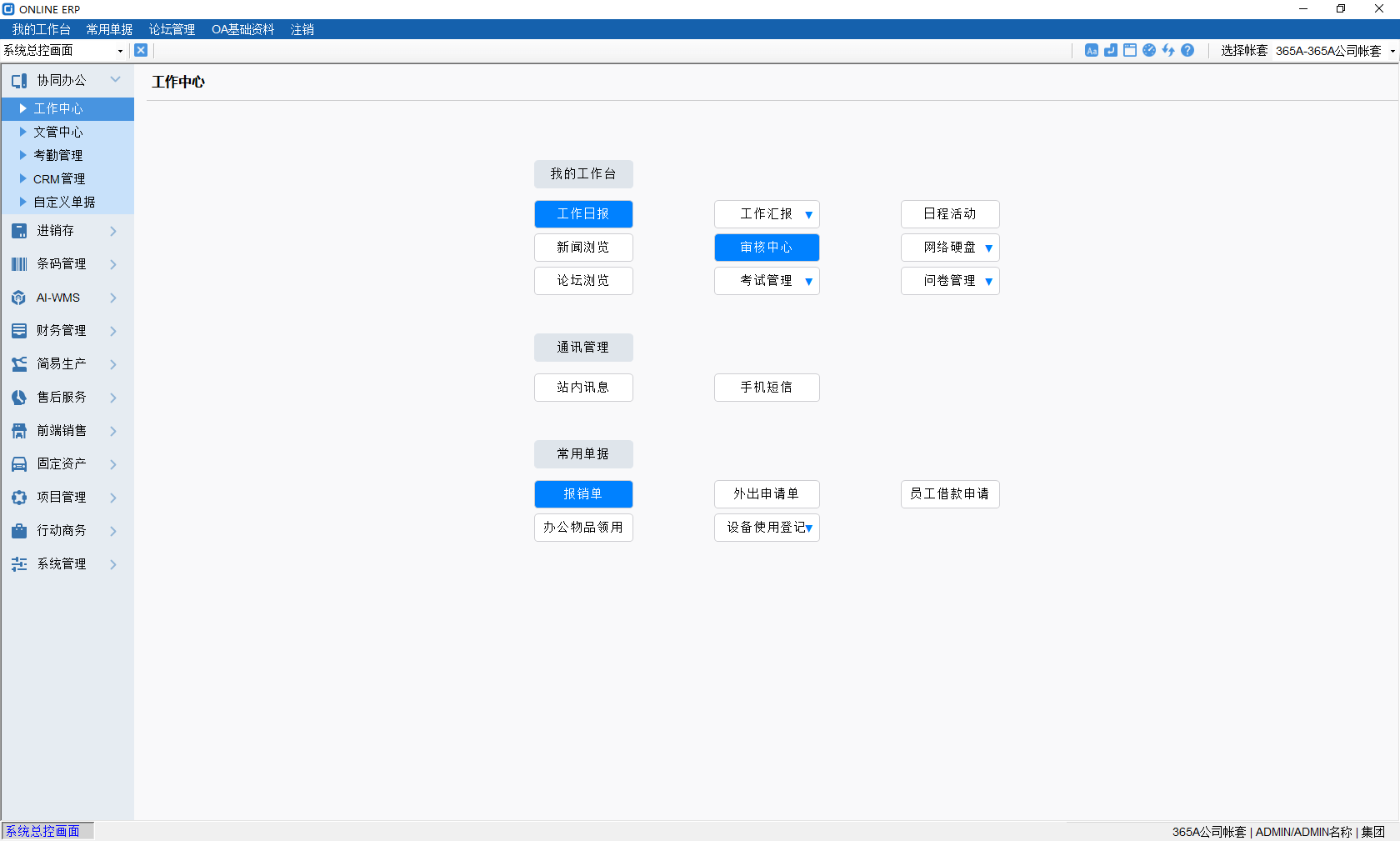
2、扁平化的设计-系统画面
◇ 扁平的信息架构意味着更好的被各年龄层用户所接受,用户在产品上完成一个任务,必然会从一个地方探索着到达目的地,在产品中清晰的 UI导航是非常重要的。
◇ 本次设计沿用现有的优良信息架构、交互模型,研发减少时间成本,用户减少学习成本。


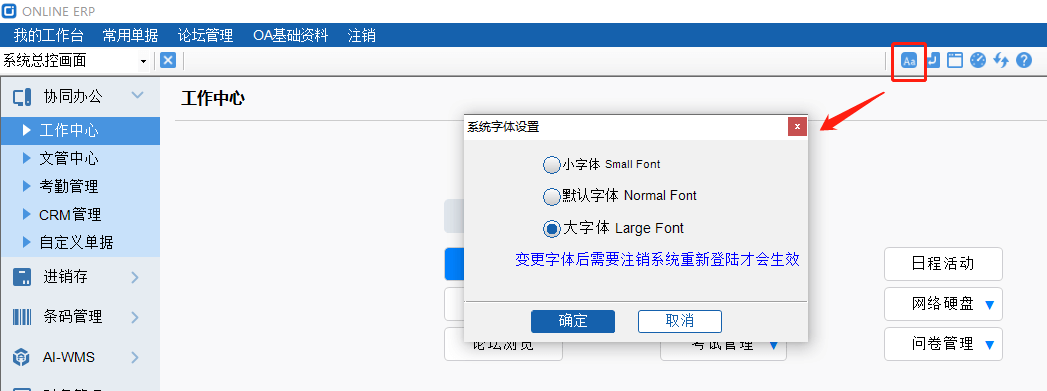
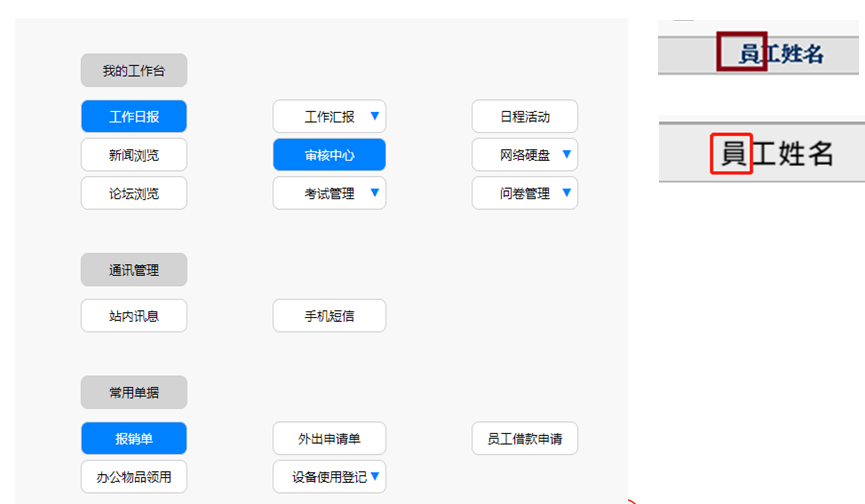
3、文字大小用户自选
◇ ONLINE ERP 为用户提供了小、中、大三种文字大小选择,切换到大字体时,栏位名称、栏位内容和按钮上的文字都不会有遮挡或显示不全的问题。


4、简繁使用不同字体,字更清晰更好看
◇ 简体使用字体:微软雅黑
◇ 繁体使用字体:微软正黑体

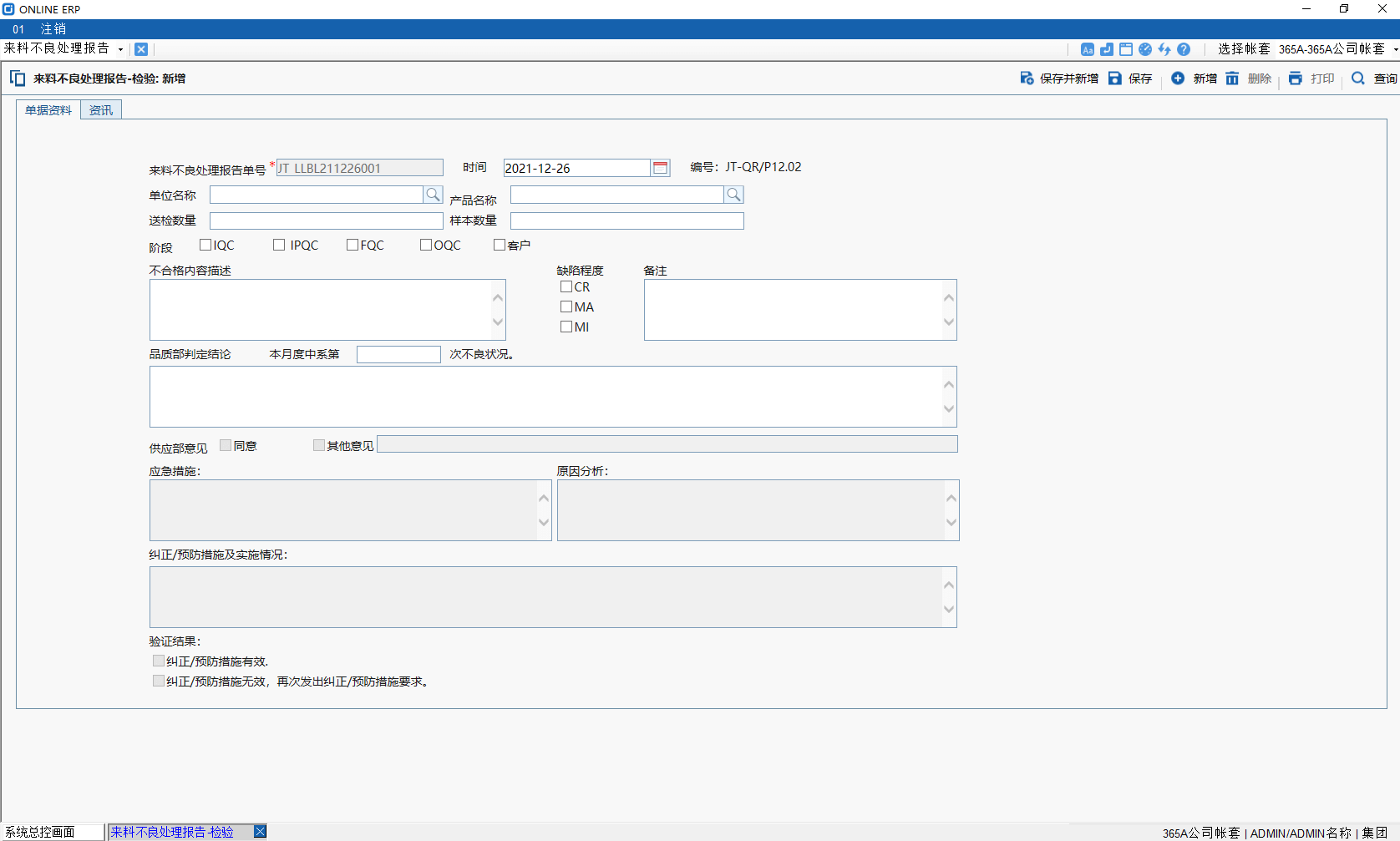
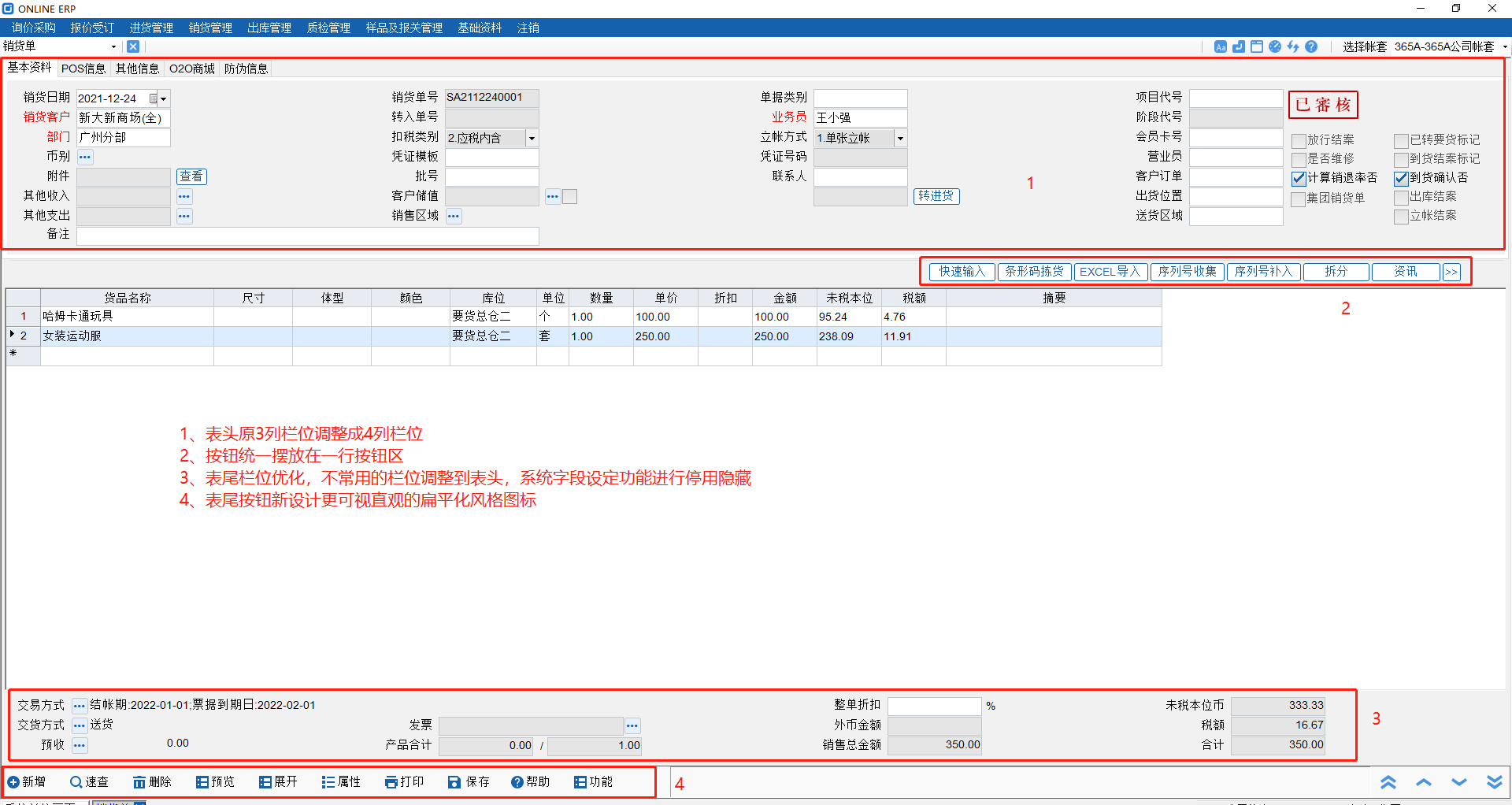
5、页面布局自适应屏幕大小-WIN单据页面
◇ 表头原3列栏位调整成4列栏位,大屏幕时栏位不会再偏左边留右边一片空白,现栏位会全屏自适应摆放。
◇ 表头变成4列栏位,表尾不常用的栏位也调整到表头,可通过表头的系统字段设计把不使用的栏位停用隐藏,这样表身输入区域空间更大,避免了原来屏幕在低分辨率时表身只有两三行输入区域空间的问题。

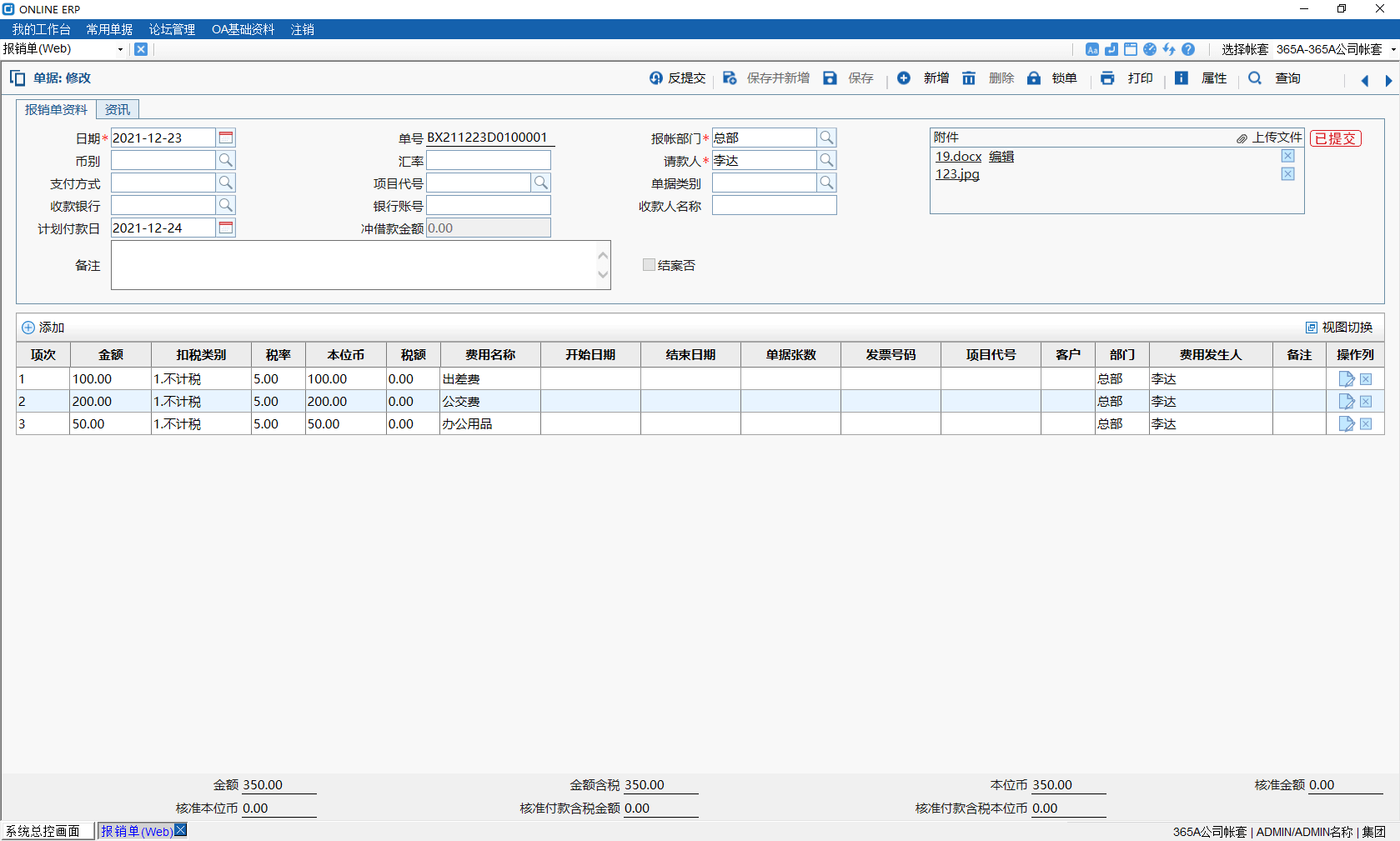
6、页面布局自适应屏幕大小-WEB单据页面
◇WEB单据页面以[报销单WEB]页面为例说明,原表身可视输入区域空间只有几行,现有调整表头栏位和附件区位置,让表身输入区域空间更大
◇按钮、图标和背景的颜色有足够高的对比度,更可视直观
◇文字视觉更清晰

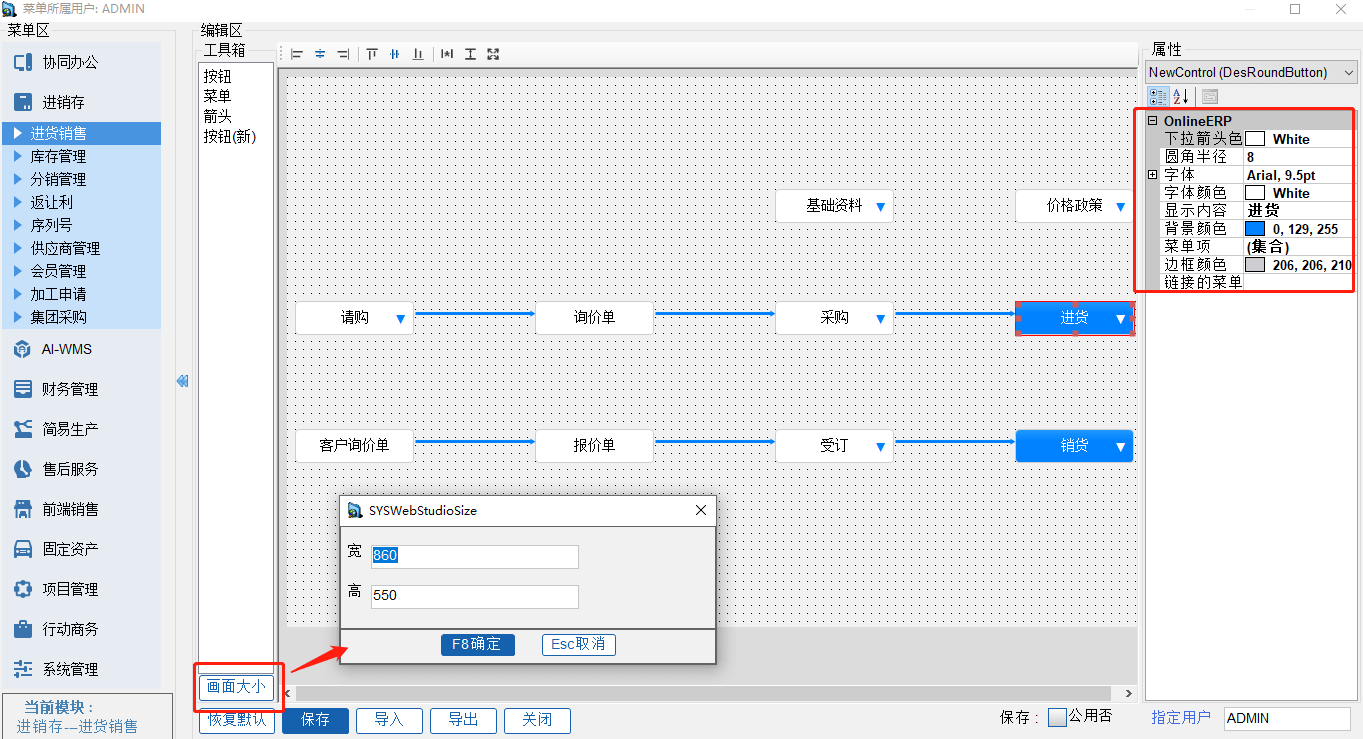
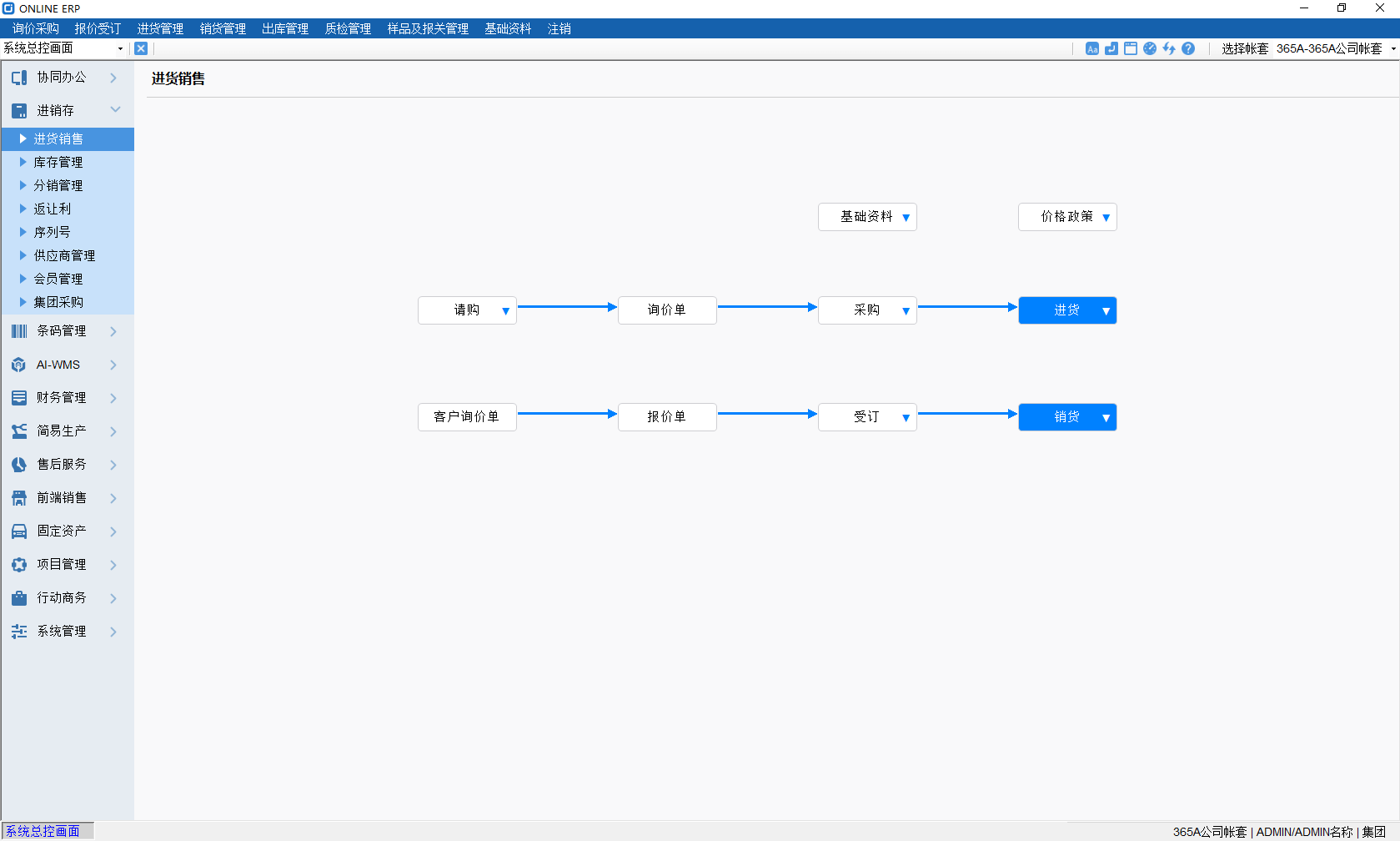
7、页面布局自适应屏幕大小-流程图
◇流程图原画布是固定大小,大屏幕时会显小,现增加支持自定义画布大小,可放大
◇流程图的按钮和文字都增加支持自定义大小和颜色
◇大屏幕时流程图原来会偏左上角显示留右边一大片空白区,现会屏幕自适应居中显示


8、页面布局自适应屏幕大小-自定义单据
◇自定义单据的布局显示也做了调整,大屏幕时原来单据内容会偏最左边开始显示,留右边一大片空白,现在单据内容会按屏幕剩余空间以2:8比例自适应显示